 Note to self:
Note to self:
1. Go to about:support
2. Find the profile folder
3. edit user.css
4. Add the following & save (NB. see “settings” below)
/* Source file https://github.com/MrOtherGuy/
See the above repository for updates as well as full license text. */
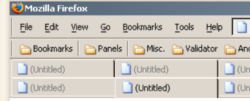
/* Makes tabs to appear on multiple lines
* Tab reordering will not work and can't be made to work
* You can use multi-row_tabs_window_control_patch.css to move window controls to nav-bar
* You might want to move tabs-new-tab-button outside tabs toolbar for smoother behavior */
/* SETTINGS (you need to create and set these prefs to true in about:config)
* userchrome.multirowtabs.full-width-tabs.enabled - make tabs grow horizontally to fill all available space
* userchrome.multirowtabs.scrollbar-handle.enabled - make scrollbar in tabs box respond to mouse, makes it imposiible to drag window from empty space in tabs box */
:root{
--multirow-n-rows: 3; /* change maximum number of rows before the rows will start to scroll /
--multirow-tab-min-width: 100px;
--multirow-tab-dynamic-width: 1; / Change to 0 for fixed-width tabs using the above width. */
}
#tabbrowser-tabs{
min-height: unset !important;
padding-inline-start: 0px !important
}
@-moz-document url(chrome://browser/content/browser.xhtml){
#scrollbutton-up~spacer,
#scrollbutton-up,
#scrollbutton-down{ display: var(--scrollbutton-display-model,initial) }
scrollbox[part][orient="horizontal"] > slot,
scrollbox[part][orient="horizontal"]{
display: flex;
flex: 1;
flex-wrap: wrap;
overflow-y: auto;
max-height: calc((var(--tab-min-height) + 2 * var(--tab-block-margin,0px)) * var(--multirow-n-rows));
scrollbar-color: currentColor transparent;
scrollbar-width: thin;
scrollbar-gutter: stable;
scroll-snap-type: y mandatory;
}
scrollbox[part][orient="horizontal"] > slot{
overflow-x: hidden;
}
}
.scrollbox-clip[orient="horizontal"],
#tabbrowser-arrowscrollbox{
overflow: -moz-hidden-unscrollable;
display: inline;
--scrollbutton-display-model: none;
}
.tabbrowser-tab{ scroll-snap-align: start; }
#tabbrowser-tabs .tabbrowser-tab[pinned]{
position: static !important;
margin-inline-start: 0px !important;
}
.tabbrowser-tab[fadein]:not([pinned]){
min-width: var(--multirow-tab-min-width) !important;
flex-grow: var(--multirow-tab-dynamic-width) !important;
}
.tabbrowser-tab > stack{ width: 100%; height: 100% }
/* remove bottom margin so it doesn't throw off row height computation */
#tabs-newtab-button{ margin-bottom: 0 !important; }
#tabbrowser-tabs[hasadjacentnewtabbutton][overflow] > #tabbrowser-arrowscrollbox > #tabbrowser-arrowscrollbox-periphery > #tabs-newtab-button {
display: flex !important;
}
#alltabs-button,
:root:not([customizing]) #TabsToolbar #new-tab-button,
#tabbrowser-arrowscrollbox > spacer,
.tabbrowser-tab::after{ display: none !important }
@media (-moz-bool-pref: "userchrome.multirowtabs.full-
.tabbrowser-tab[fadein]:not([
}
@media (-moz-bool-pref: "userchrome.multirowtabs.
#tabbrowser-arrowscrollbox{ -moz-window-dragging: no-drag }
}

 At least, I thought so….
At least, I thought so…. I sent in my form, and that seems to have done the trick.
I sent in my form, and that seems to have done the trick.


 I was called in to debug a relative’s Windows 10 PC. All of a sudden
I was called in to debug a relative’s Windows 10 PC. All of a sudden